چرا دورآموز؟
اگر قصد مهاجرت و یا ورود به بازار کار را دارید در کمتر از یک سال طراح وب سایت حرفه ای شوید


طراحی فرم ورود اطلاعات با html
سه شنبه، 11 اردیبهشت 1403
31
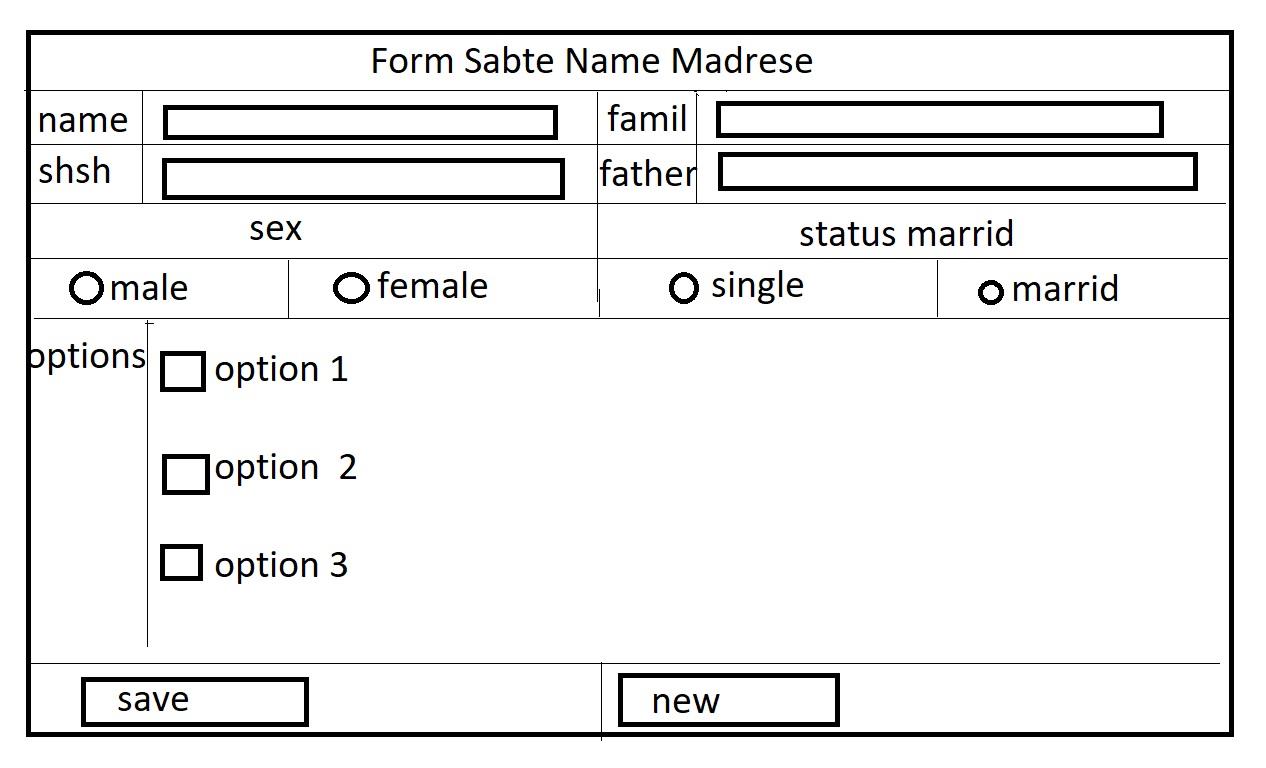
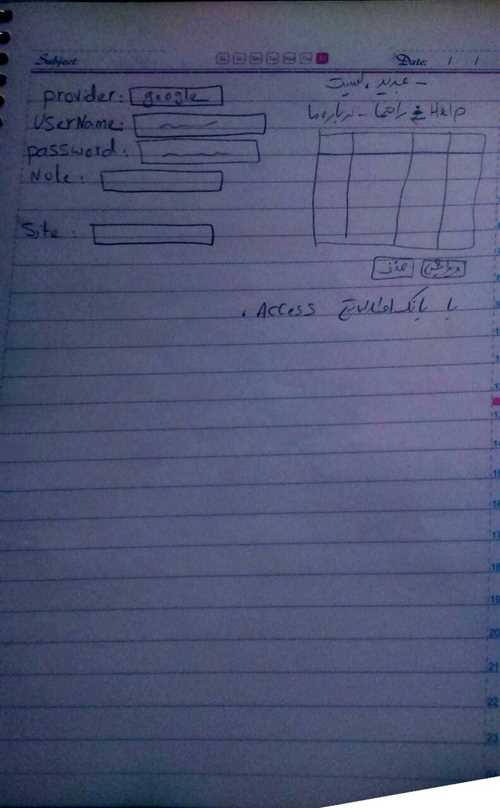
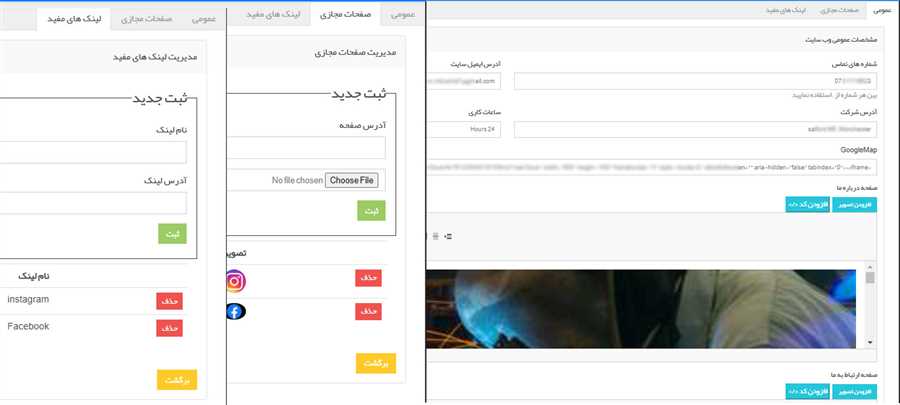
تصویر زیر را فقط با دستورات html بدون css پیاده سازی نمایید

نویسنده : سامیار اقبال

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1" width="100%">
<label>
<thead>
<tr>
<th colspan="6">Easy Form</th>
</tr>
</thead>
<thead>
<tr>
<Th colspan="1">Name</Th>
<th colspan="2"><label><input type="text" placeholder="Enter Your Name" maxlength="12" /></th>
<th colspan="1">Famil</th>
<th colspan="2"><label><input type="text" placeholder="Enter Your Famil" maxlength="12" /></th>
</tr>
</thead>
<thead>
<tr>
<th colspan="1">Number<br>Of<br>Shenasname</th>
<th colspan="2"><label><input type="text" placeholder="Enter Your Shenas Name"></th>
<th colspan="1">Fathers<br>Name</th>
<th colspan="2"><label><input type="text" placeholder="Enter Your Fathers Name "></th>
<thead>
<tr>
<th colspan="3">Sex</th>
<th colspan="3">Mariid</th>
</tr>
</thead>
<td colspan="2"><input type="radio">Famale</td>
<td><input type="radio">Man</td>
<td colspan="2"><input type="radio">Single</td>
<td><input type="radio">Marrid</td>
</tr>
</thead>
<tr>
<th colspan="2"> <br><br><br> Option <br><br><br></th>
<td colspan="4" ><input type="checkbox"/>Option 1 <br><input type="checkbox"/>Option 2 <br><input type="checkbox"/>Option 3</td>
</tr>
</label>
<th colspan="3"><label><br><input type="button" value="save..."><br><br></th>
<th colspan="3"> <label><input type="reset" value="new" ><br></th>
</table>
</body>
</html>
نویسنده : رامین اسلامی
نیاز به تلاش بیشتری دارد . کد را مجددا ارسال نمایید